
@



High performance websites, serving millions of visitors a day utilize technologies at the edge for improved reliability and security. Pantheon customers tap into the power of the edge is through our Advanced Global CDN. However, it’s a managed service that customers cannot access by themselves.
The Problem
The support-ticket process proved to be a significant bottleneck for both customers and our business. Customers were frustrated by having to submit a support ticket for every change request, regardless of its complexity. This approach left them feeling intellectually constrained, especially when dealing with straightforward tasks they could have handled themselves. Additionally, the waiting time for ticket resolution hindered their ability to move forward with other essential tasks. From a business perspective, this inefficient process hindered our ability to scale and meet the high demand for our services due to resource limitations.
The drawn-out support-ticket process is broken.
Objectives
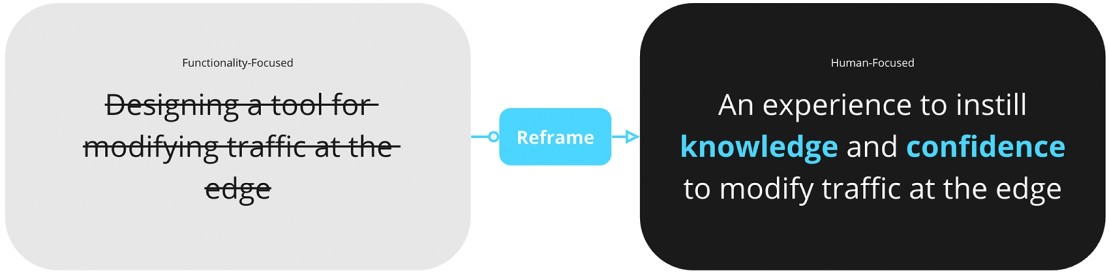
How do we help customers navigate the complexity of the domain?
The primary goal was to transform our managed service into a self-service offering, a transition laden with challenges. Introducing self-service meant placing intricate tooling into the hands of our customers that they needed to grasp fully. To harness the power of these tools effectively, customers would have to invest time and effort in educating themselves about the domain. Without comprehensive domain knowledge, there was a risk of customers inadvertently misusing the tooling, potentially resulting in site downtime.
Solution

Product Features
Configuration verification to confidently move to production
Configuring traffic flow at the edge was complex. Users needed a testing ground to create confidence that their configuration is achieving their intended behavior before affecting live site traffic.
I designed the verification feature, allowing users to simulate their configurations on staging environments before moving to production.

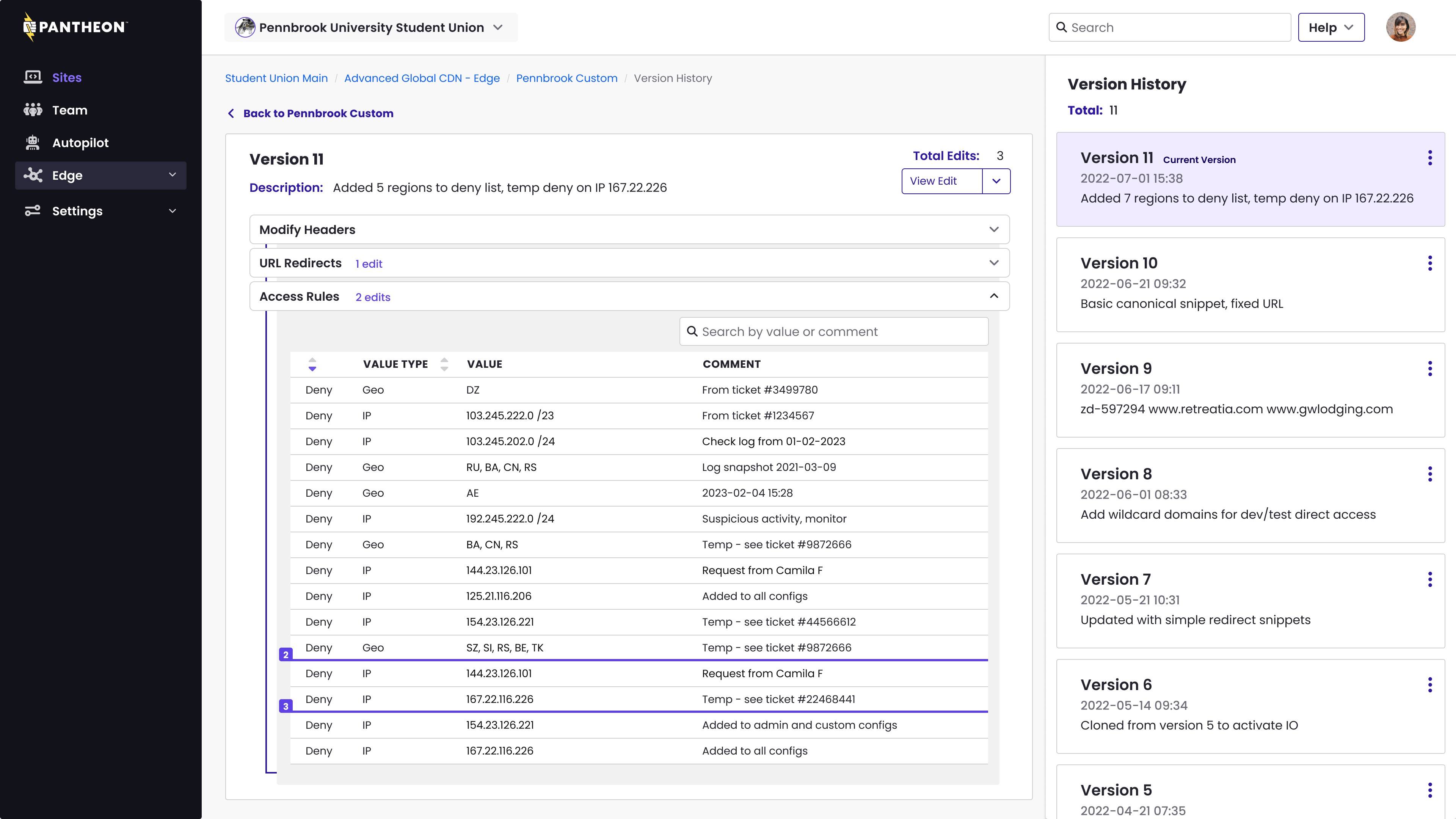
Version control to track and reverse changes
Simulated traffic behavior approximates live site traffic but isn't 100% accurate. Users required the ability to revert changes and easily identify each version change.

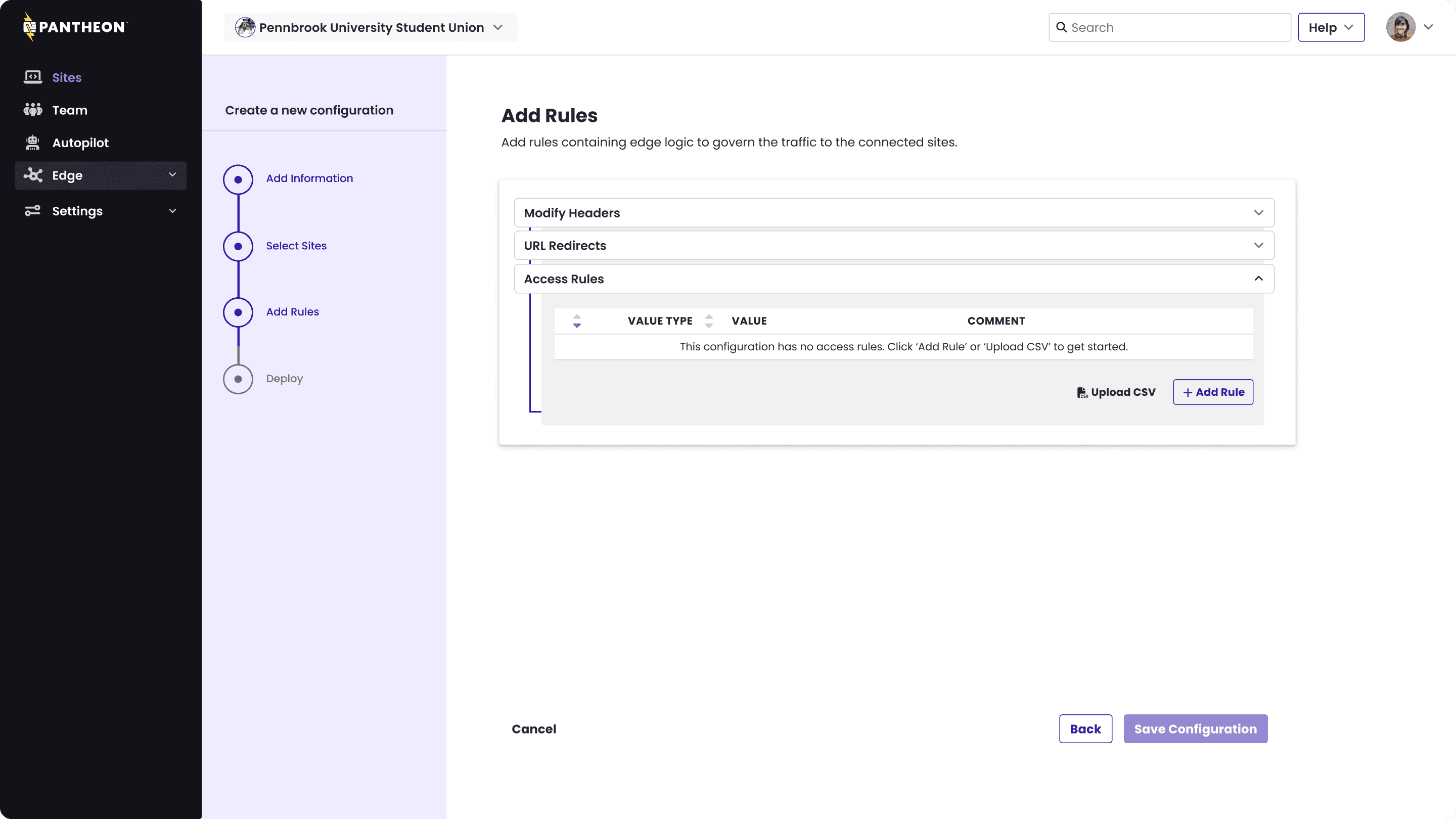
Guided configuration setup to educate users
Many of our users were new to the idea of configurations at the edge to optimize site traffic. “Where do I start?” was a common question.
I designed a 4-part stepper to guide them through the process.
Every NFL game employs a statistician team of 10-20 people. Stats are manually entered into the GSIS system. Our team was asked to create a real-time automatic stats reporting system to streamline operations.
The Problem
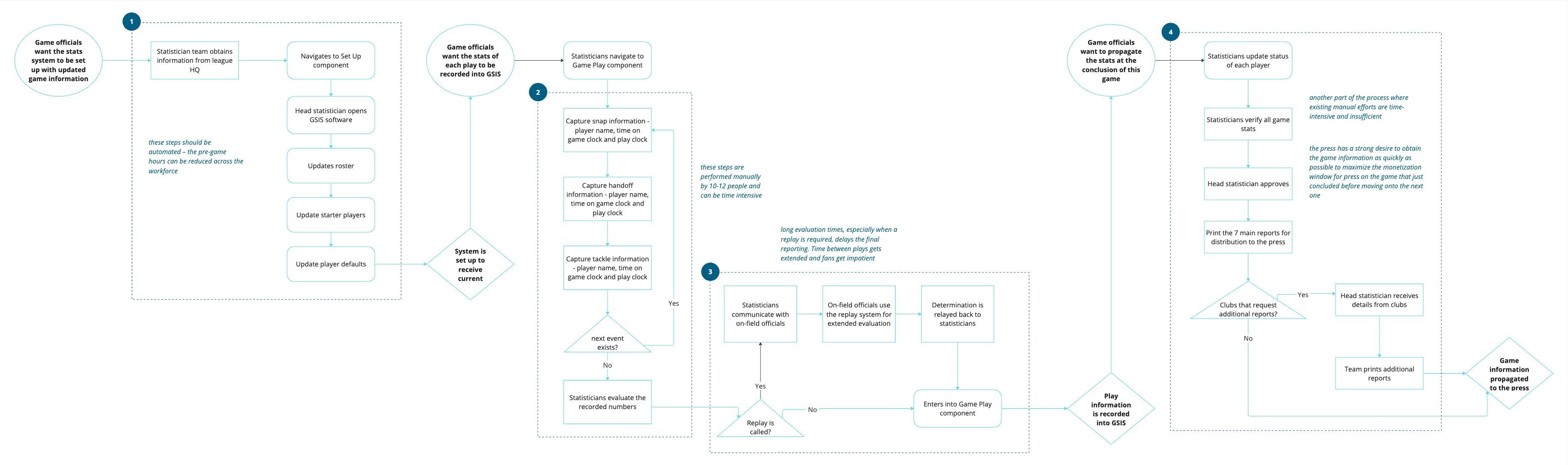
The current manual process is time-intensive – delays in reporting and impatient fans is a given.

Objectives
The goal was an efficient stats reporting process. Currently, before every game, the crew manually configured the system, consuming valuable pre-game hours that automation could optimize. During play, manual steps like binocular observation, data recording, and calculations delayed real-time reporting, extending play intervals and testing fans' patience. The post-game phase, involving manual verification and distribution of reports to the press, was also time-intensive. Press eagerness for rapid access to game information, vital for maximizing monetization, further emphasized the need for improvement.
Can we eliminate all inefficiencies in stats reporting?

Product Features
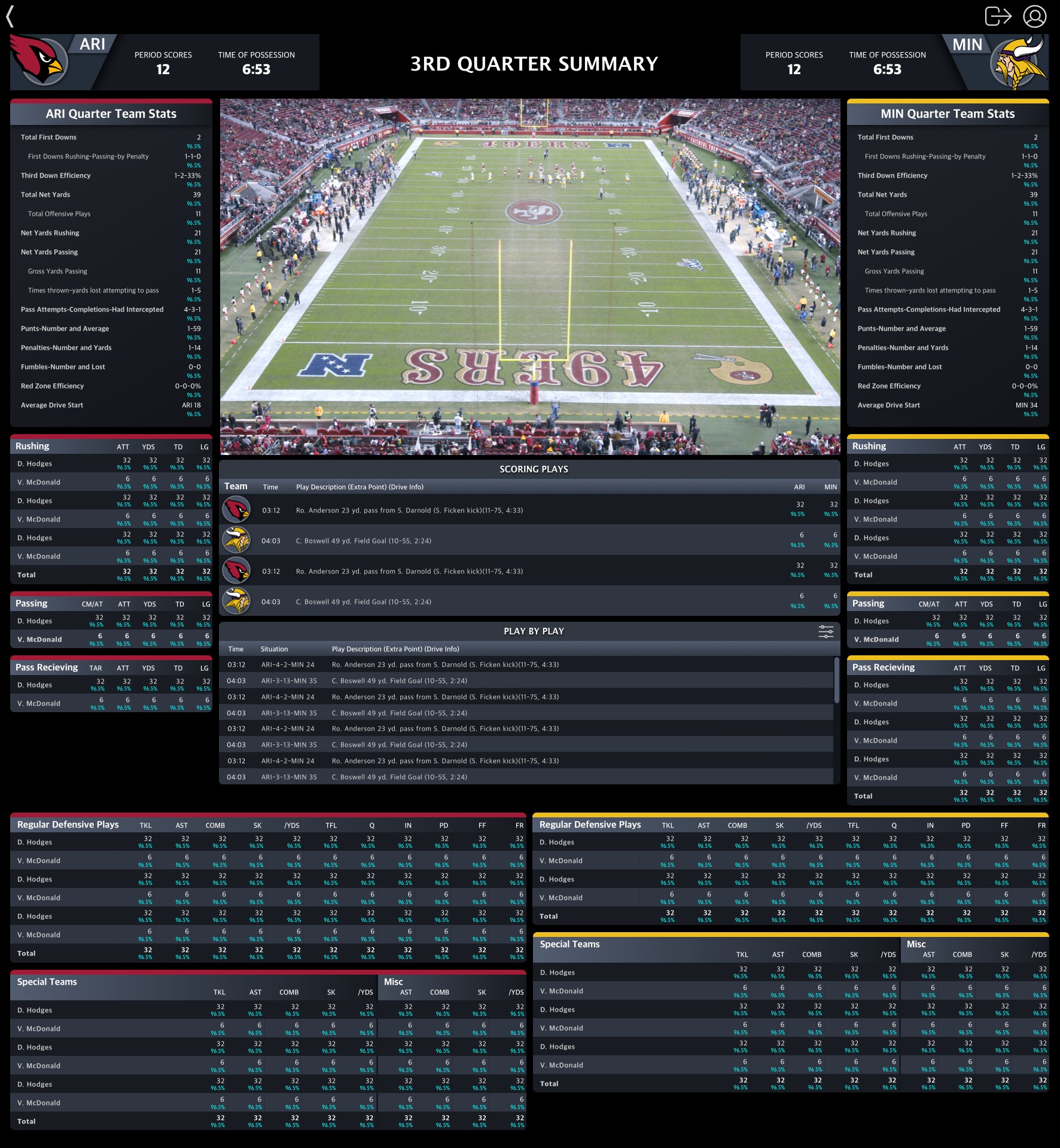
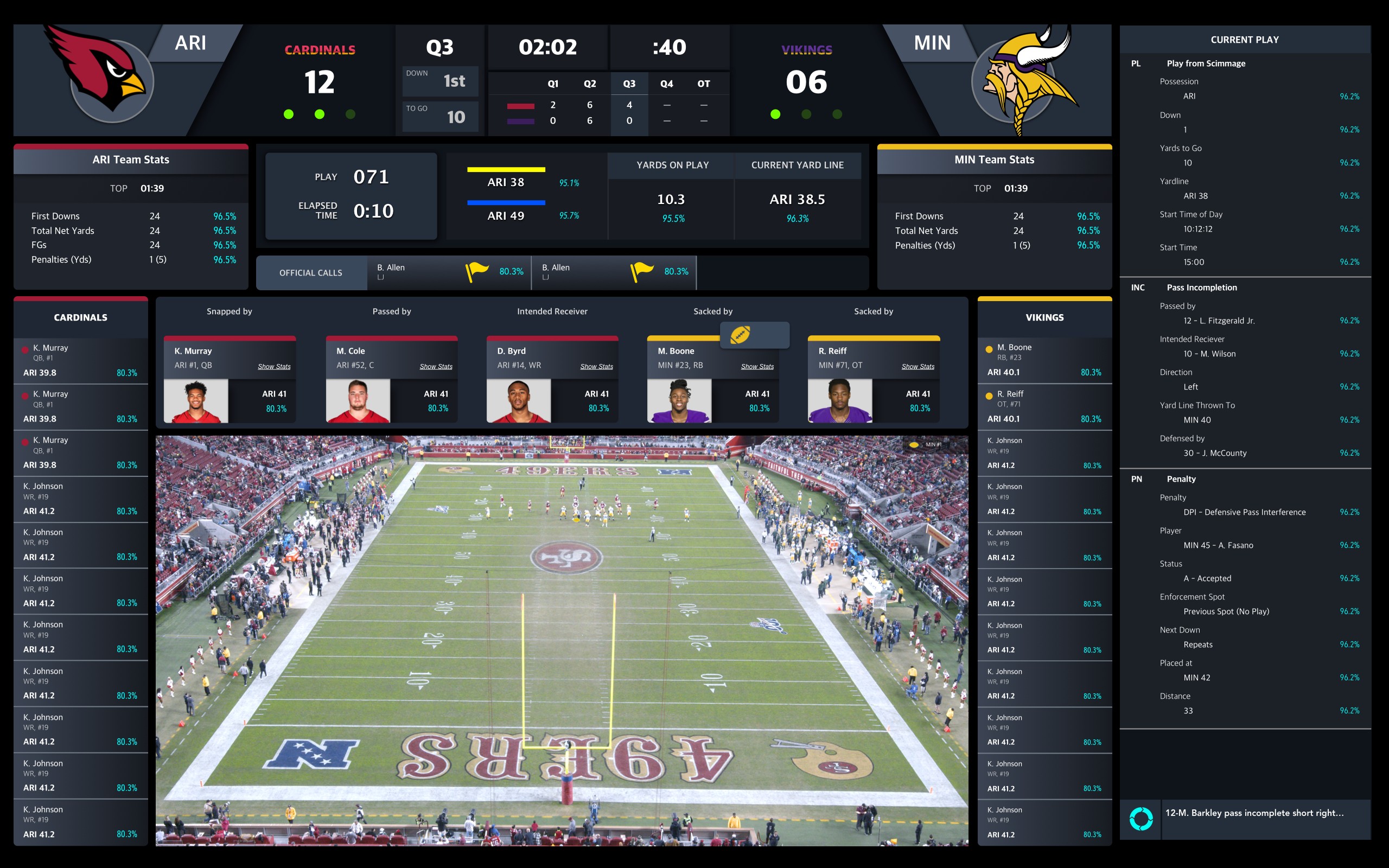
Live Game with Real-time Stats Verification
Catering to the needs of statisticians and the league, this feature provides a more streamlined experience. Crew members can easily verify stat accuracy with the confidence level reported on each stat. Statisticians can utilize field tools like measurement and player isolation to ensure data precision.

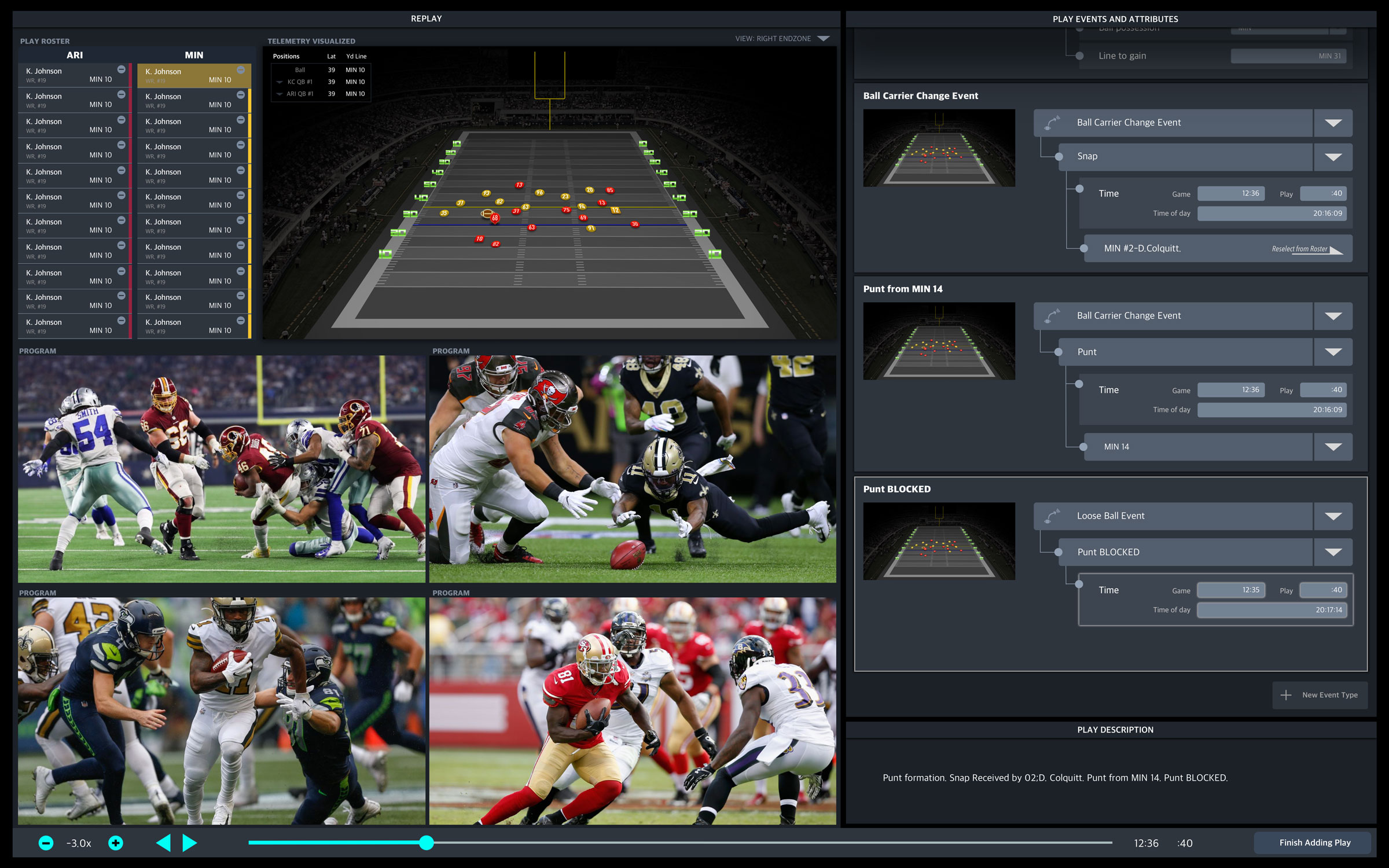
Visualization Tool for Occasional Manual Review
On occasion, statisticians may need to address a rare inaccuracy, or more commonly, conduct a manual review and entry for a controversial play. We have created this feature with visualizations and different play cameras to enable statisticians to gain insight into the system's determination process, simplifying the identification of needed corrections. Easily navigate the decision tree to ensure precise and accurate reporting.

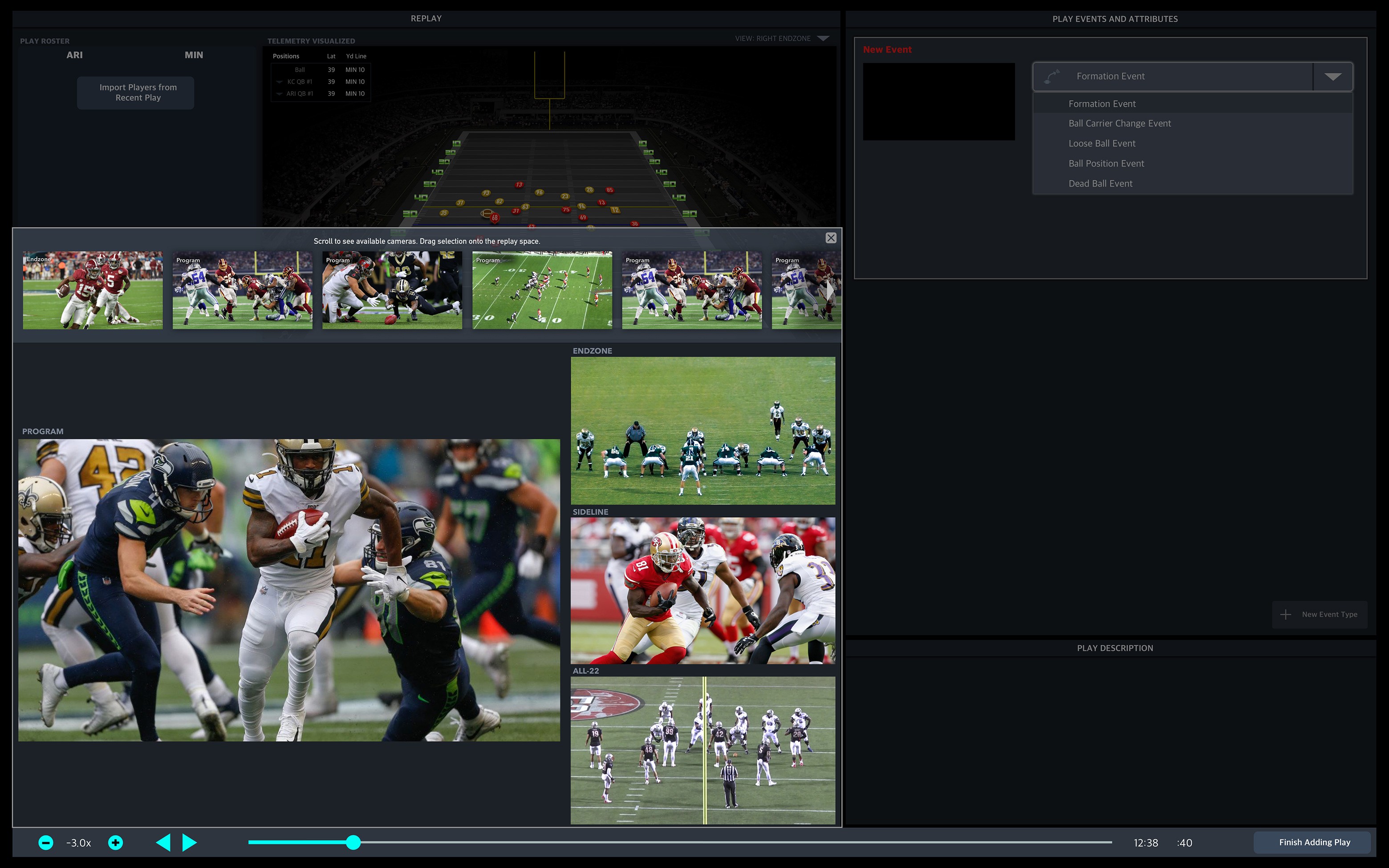
Camera Recommendations and Selection
Statisticians have the ability to swap cameras to evaluate plays effectively. This integration facilitates faster resolution of contested plays as statisticians collaborate with replay officials. Our system streamlines the process further by intelligently recommending the most relevant cameras, eliminating the need for manual search and ensuring a swift and informed decision-making process.
Objective
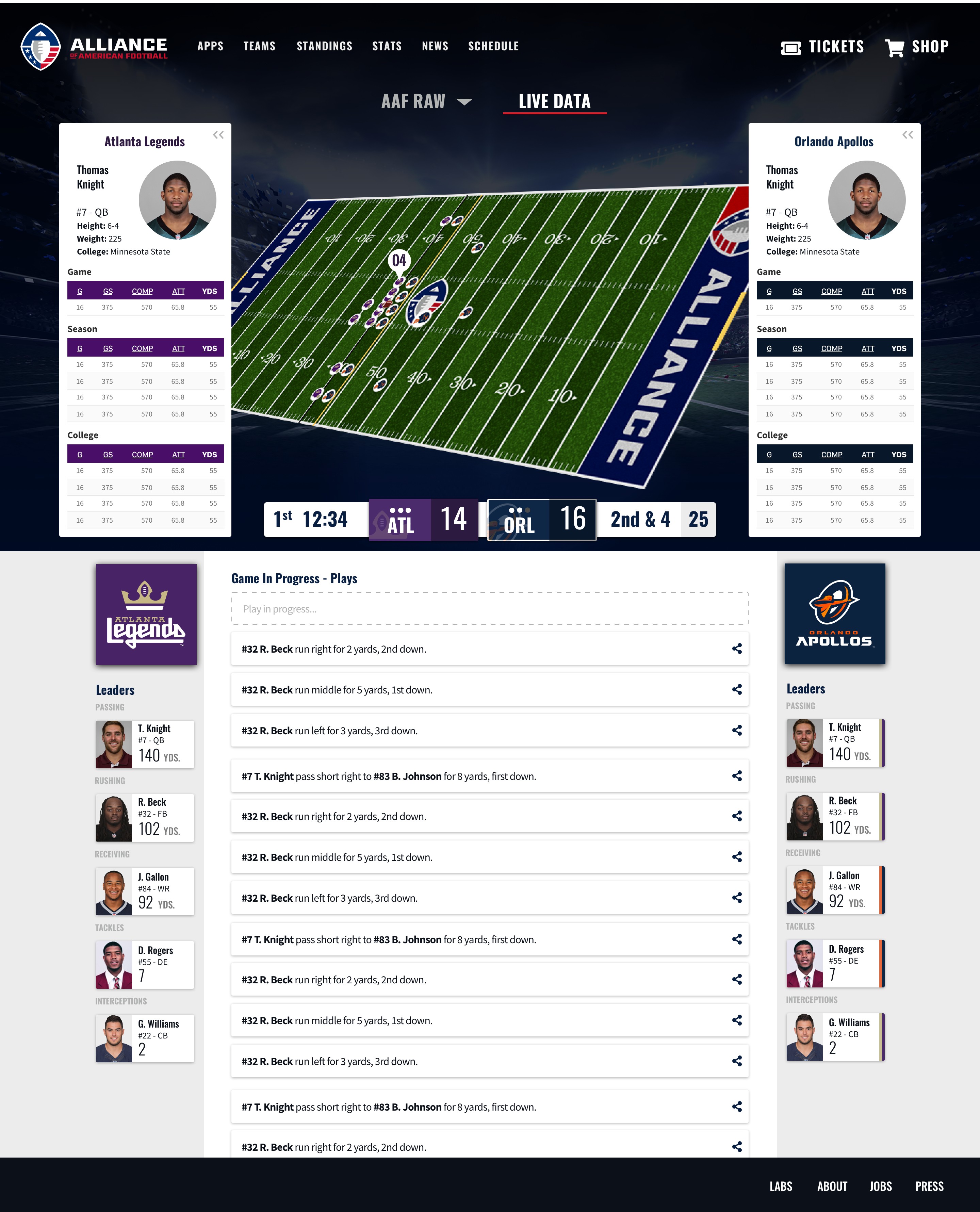
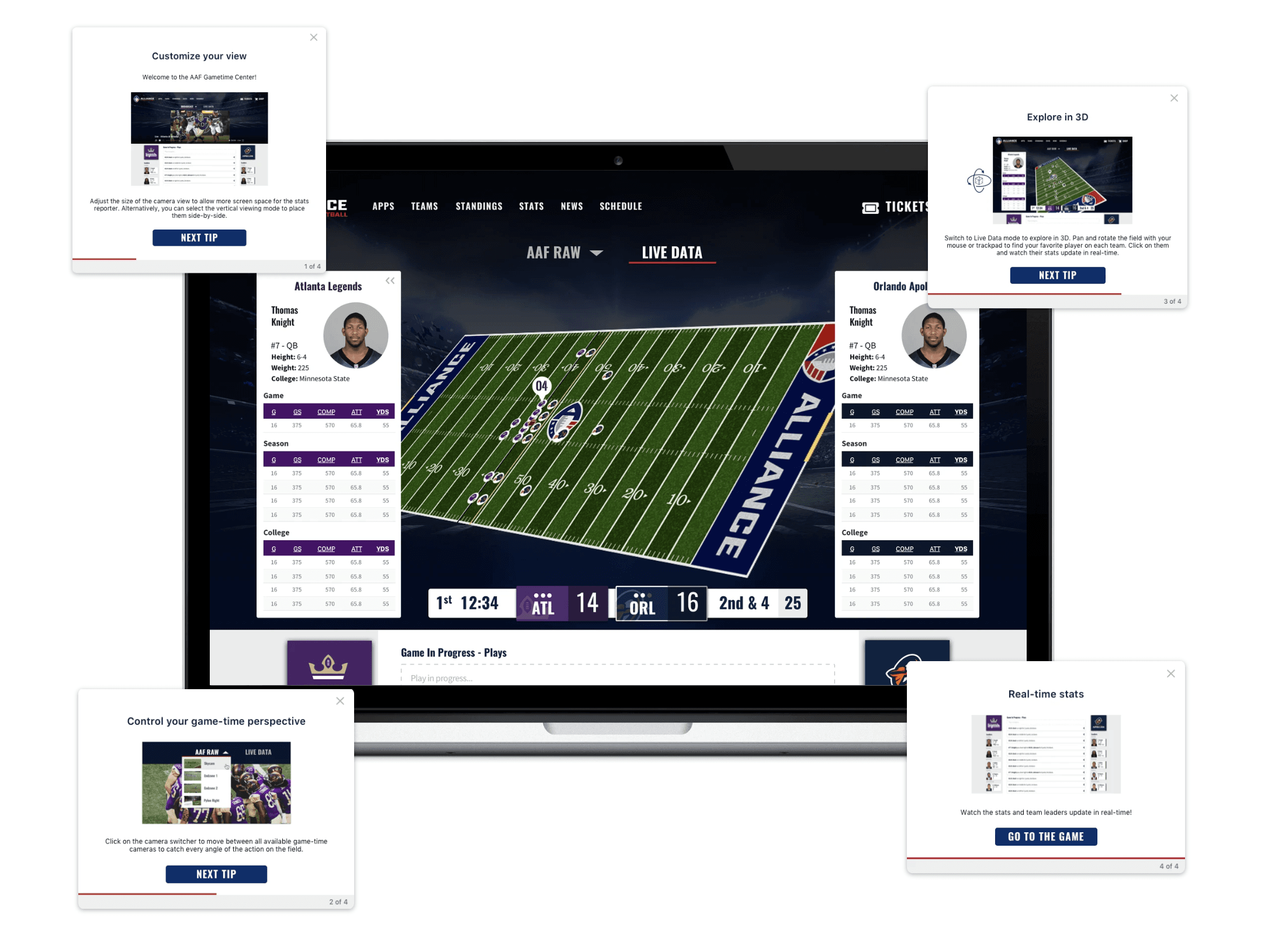
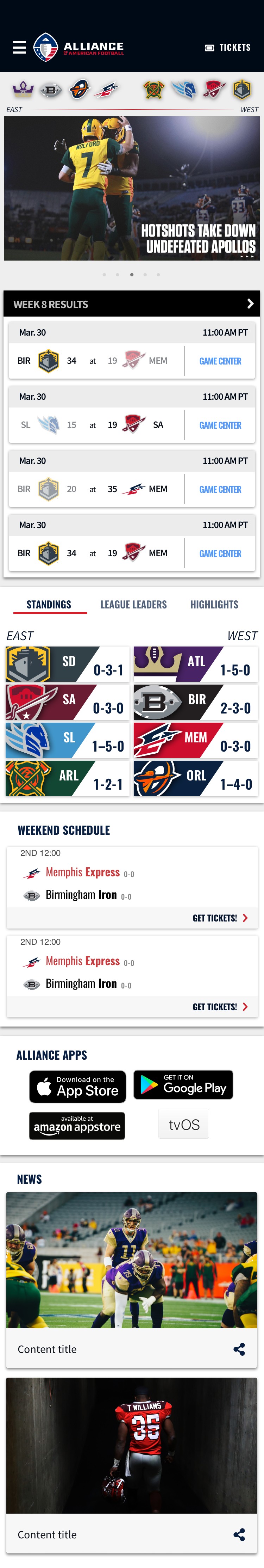
The Alliance of American Football league offered fans an immersive digital experience where they could interact on a play-by-play level through the mobile app and web platform. My design work to improve the experience on the platform had 2 objectives:
Boost Viewership
The goal was to encourage fans to watch the games on our web platform instead of traditional broadcast TV. This strategic move allowed us to build a captive audience, setting the stage for future initiatives such as introducing additional in-game features and monetization options.
Driving Ticket Sales
Ticket sales constituted a crucial source of revenue for us. Given that we were in the process of establishing a dedicated fanbase for the league, our primary objective was to encourage fans to purchase tickets for upcoming games, with the expectation that this would pave the way for season pass purchases in subsequent seasons.
Key Insights
We shipped quickly and iteratively. The examination of the performance metrics provided 3 key insights to guide my iterations.
Users were not buying tickets for upcoming games right after watching a game. Rather, the majority of tickets were sold when users returned on their mobile device.
Users that viewed team stats and highlights were 67% more likely to complete the tickets purchase flow.
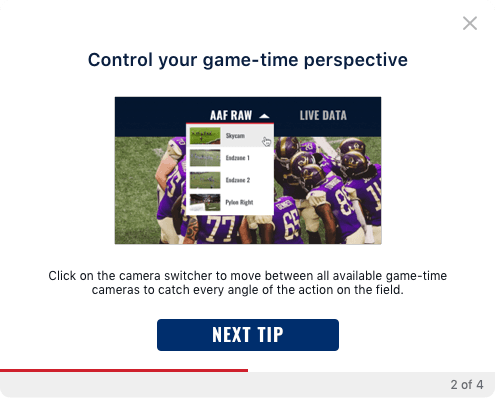
16/17 fans interviewed noted the desire to switch between cameras at their discretion.


Get tickets
$30-$80

Purchasing tickets via mobile web was the most common path. We placed a sticky call-to-action for tickets at the bottom of the screen. Additionally, we placed a prominent button at the top of the navigation bar, separated from the rest of the navigation items.
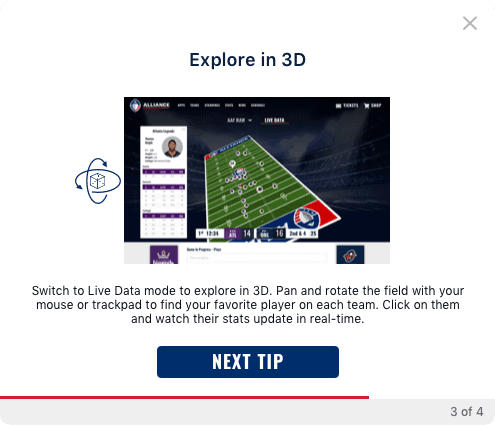
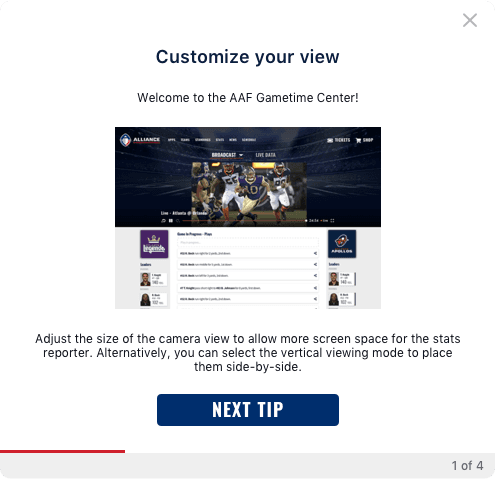
During live games, the game center was accessible to fans, providing them with a rich interactive experience. However, not all of its capabilities were immediately evident, especially to first-time visitors. To address this, I designed a guided tour to help newcomers become familiar with the game center's offerings.
Results
After 3 major iterations, we saw roughly a 20% increase in ticket sales. As for the viewership objective, we unfortunately didn't have accurate broadcast metrics to measure against. However, we were able to see an increase of viewers game after game – 8,565 in the 1st game and reaching 22,875 by the 5th (and last) game.
My Design Philosophies
Form enables function
Function over form because something needs to work first. However, always being keenly aware that form enables function.
Get into the weeds but don’t get trapped
I believe in immersing myself in the intricacies to grasp every detail and context. Yet, it's equally crucial to elevate my perspective, ensuring alignment with the bigger picture.
Get every voice but don’t drown in them
I take the time to listen to every perspective, creating the richness of diverse viewpoints. In the end, I make sure to present the most balanced perspective to base key decisions on.
Design, ship, and iterate
Get my creations out into the world quickly, absorb feedback, and evolve. Everything else is just a design exercise in theory.
My Life in 3 Buckets
My Free Time
I spend my recreational time doing yoga, painting, and a lot of dancing. Ballet is just like design – the seemingly continuous battle of form versus function when really, form enables function.
Tinkering
I have a great curiosity for emerging technologies. I feel privileged to be living in an era of rapid innovation that allows me to continually experiment and learn. There's always a new way to enhance my design workflow and my life in general.
My Professional Journey
My journey began in marketing, where I worked in the creative department of a global conglomerate ad agency. Later, I led marketing efforts at a clean energy company during a pivotal growth phase. My path has instill a deep understanding of product viability and how to effectively shape and present it within the ever-evolving market landscape.